

ResponsiveOne-page.Website Development

What is One Page Website.
As the name suggests, one-page is a website that consumes only a single HTML page. For navigation, the links either scroll down the page or straight jump to that particular section.
Technology Used for
Building One Page Website.
For a non-dynamic or static one-page website, we use HTML5, CSS3 and bootstrap. For additional animation, JavaScript, jQuery or Ajax could be put to use. For a dynamic one-page website, WordPress helps in building and managing the content. There is an Admin Panel for data control, i.e., to add, edit or delete content/images. The same panel is used to create forms, and view & manage data collected from visitors.


Benefits of One Page Websites.
Single page designs can be an excellent technique for tackling smaller websites, even those that you might not think could ever be done without multiple pages. There are tons of great reasons for using a single page site, from ease of maintenance to reduced bandwidth needs.
Easy to Navigate the Site.
The biggest benefit of one-page website is the convenience it offers to the visitors. All that they need to know is how to scroll. For a sure-fire, there are always arrows, navigational clues and headers. Even if there are several links for multiple sections on one page, the site is still usable without navigational prompters. There is practically no chance of visitors getting lost in multiple layers or not finding what they are searching for.
Decreased bounce rates. Higher conversion rates.
Better focussed than a standard website and smarter than a landing page, one-page site relies on three things – the visitor, the story and the primary objective. If the story flows effectively, the visitors tend to hang out longer and the objectives are more likely to be met. The bounce rates are a clear indicator of this scenario.
Opt for a simple, straightforward design; establish the primary objective - be it generating leads, growing a community, selling products/services, driving more downloads or promoting a person; and then, blend it with a great story. The visceral interactions will naturally propel site visitors along a single path towards the final goal, leading to higher conversions.
Better SEO Potential.
Search engines are online traffic source; may not be the largest, still considerable for many websites. And when it is only one page to be linked, quality inbound links increase and the website performs well.


Easy to Manage the Site.
Make a well-coded one-page website and stay clear of a number of challenges. No need to organize a never-ending list of pages, sub-pages and navigation menus. No more speculations about child page or parent page. In fact, the coding itself will be, in most cases, faster for a single page.
Moreover, setting the designing and content is quick, one-time effort, unless you go for a complex structure. In any case, maintenance in the future will always be more streamlined than a multi-page website. Depending on how extensive the user experience should be, decisions about navigational links or simple scrolling can be taken.
It’s Affordable.
Making a website comes with a cost; that too, a recurring cost for maintenance and promotion. Be it individuals or business houses, websites are needed for growth and just to get a custom website created, there is a requirement of substantial capital and later, more investment in running it successfully. Fortunately, there is one-page website option, which also qualifies to be a beneficial web platform.
One page websites is
Best For...


- Promote Events/Activities
- SEO Landing Page
- Personal Bio Pages
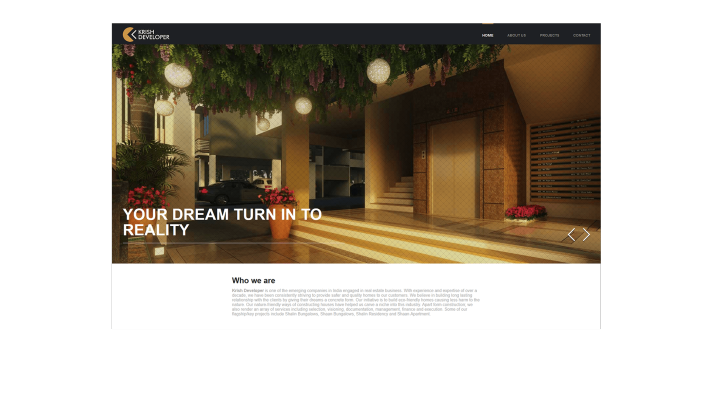
- Building/Construction Project
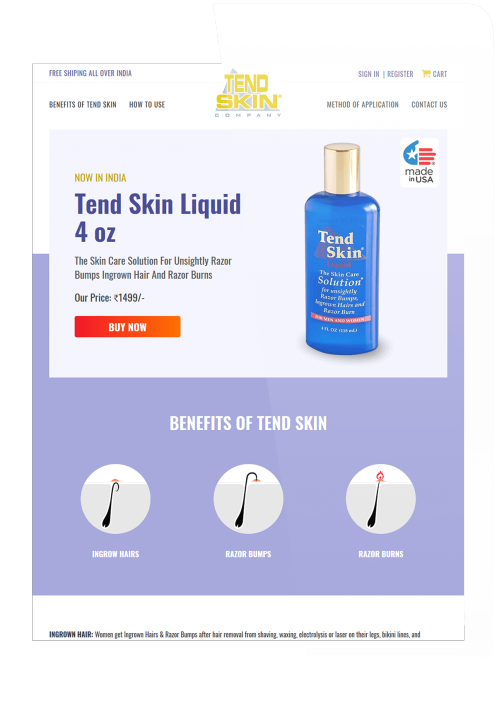
- Pre-Launch/Product Launch